上週提到怎麼用Vue Cli小秘書建立專案
其中有安裝一個東西叫做Vue Router
今天特別為它寫一篇簡單的介紹及基本的用法
一樣由淺入深 將來有機會研究到很深入的話再來補深入篇![]()
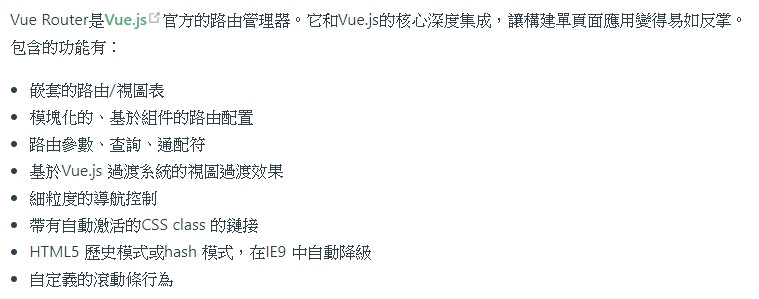
首先, 先看一下Vue Router 官網介紹Vue Router是 Vue.js 官方的路由管理器...(偷懶一下)
簡單來說, 它可以幫你做好分頁管理, 輸入哪個url會帶入哪個頁面等等, 直接來使用看看就會清楚明瞭許多
直接先拿上週裝好的程式來看看~
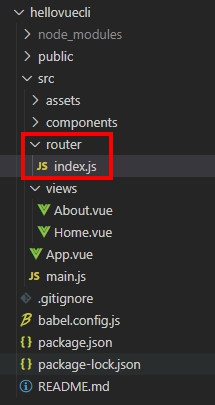
首先先看一下專案的架構
router資料夾內放的index.js就是Vue Router的設定檔
而貼心的Vue Cli小秘書都已經幫忙做好所有的初始設定工作了
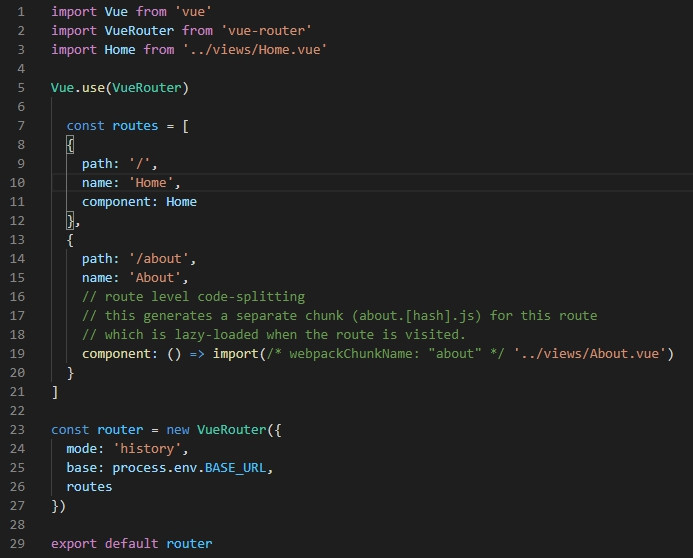
讓我們點開index.js看看它的內容吧~
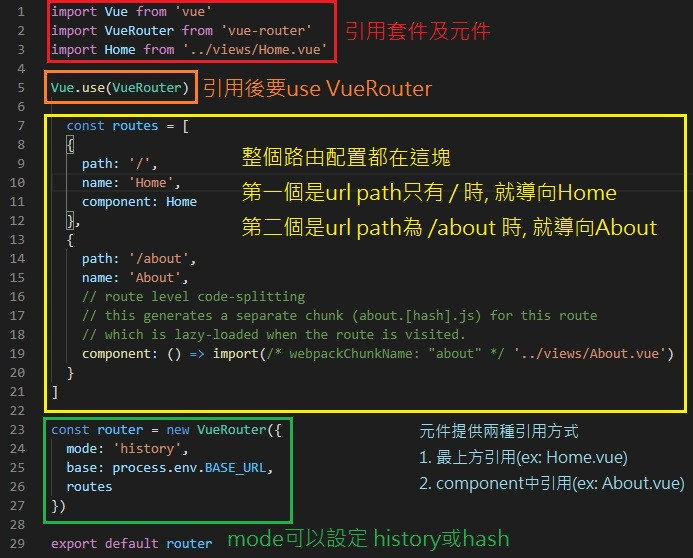
讓我補充一點說明上去
避免日後圖片失效, 補上文字說明:
// 引用Vue及VueRouter套件
import Vue from 'vue'
import VueRouter from 'vue-router'
// 引用Home元件
import Home from '../views/Home.vue'
// 引用套件後要use它才會生效喔!!
Vue.use(VueRouter)
// 路由配置設定(最常改的地方, 只要多一個路由就要來改一次)
const routes = [
{
path: '/', // 當路由是'/'時導向'Home'
name: 'Home',
component: Home // 上面引用Home元件後可以直接套上
},
{
path: '/about', // 當路由是'/about'時導向'About' (註: 路由大小寫不影響導向喔!!)
name: 'About',
component: () => import('../views/About.vue') // 元件也能從這邊直接引用套上
}
]
// VueRouter設定
const router = new VueRouter({
mode: 'history', // mode可以設定 'history' 或是 'hash' (註: 默認是'hash'喔!!)
base: process.env.BASE_URL,
routes // 套上路由配置設定
})
// 最後輸出設定就完成囉~
export default router
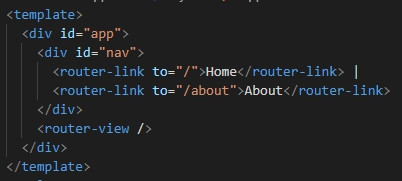
router設定完成之後, 可以再來看看App.vue的部分
可以看到小秘書預設就幫我們寫好了兩個router-link以及router-view
router-link: 顧名思義是router的連結, 有點像<a>, 但有個很直觀的差異是<a>會整個頁面重刷, router-link不會重刷頁面, Vue Router會根據它的to去判斷要秀出哪個頁面router-view: 這是Vue Router必放的DOM, 它是一個容器, 由router-link判斷內容要放什麼router-view就好比是一台電視, 必需要先有電視才有辦法看節目
而router-link就好比是遙控器上的按鈕, 節目內容由它來決定
沒有遙控器可以透過其他方式轉台, 一樣可以看電視, 反過來如果沒有電視就沒辦法看了
小秘書幫忙寫的基本設定大概就是這樣
我發現這週無法全部講完...
下週來介紹除了基本設定以外的資訊吧~![]()
![]()
![]()
